「1冊ですべて身につくHTML&CSSとWEBデザイン入門講座」を実践してみました

「1冊ですべて身につくHTML&CSSとWEBデザイン入門講座」とは?
webデザインの勉強をしている人なら、必ず見たことがあるであろうWebクリエイターボックスの中の人、Manaさんの著書。
Webクリエイターボックス、私も未熟者ながらチェックしているので、本が出た時は、ぃよっしゃー💪と買わせていただきました。
にもかかわらず、買った当初は、知っている内容が多かったこともあり、床に伏していた時期でもあり(笑)、ざーっと流し読みしただけだったので、読み直すなら次はコレ!と思い、読み直しつつ実践してみました。
webサイトを作ろうと思う人なら、読んで損はない本だと思うので、記録もかねてご紹介します。
前半
CHAPTER1:最初に知っておこう! Webサイトの基本
よいwebデザインとは何か?ということを、わかりやすくまとめられています。
見やすいデザインとは、読みやすい文章とは、使いやすい操作性とは。
それから、webサイトの仕組みやブラウザの種類など、なんとなくwebサイト作ってはいるけど、詳しくは知らない・・・
みたいなことも、ちゃんと教えてくれます。(私の頭はどこで何度見ても、これが覚えられないんですけど・・・)
そして、webサイトを作るときの制作フローがまとめられているのが大変参考になります。
自分なりの手順を確立させる基盤になるかと。
CHAPTER2:Webの基本構造を作る! HTMLの基本
CHAPTER 3 :Webのデザインを作る! CSSの基本
コーディングについて、HTMLとCSSを基本から説明されています。
タグ打ちでwebサイトを作ったことがある人なら大体知っていると思いますが、体系的に勉強したことがないなら知識の穴埋めになります。
フォントの種類や配色についても触れられているので、本当にこれ一冊にwebデザインの基本は全部つめこまれているなと感じます。
そういったデザインの基本原則みたいなことが、関連するコードのところにあわせて書かれているところがすごい。
こんなふうに余白をとったらいいんだな、みたいなことが、どのコードをかけばいいのか理解しながら覚えられるので、読むのが楽しい。
そして、昨年出たばかりの本だから、flexやgridについても書かれているので、とても助かります。
ちなみに私、flex使うときはいつもWebクリエイターボックスさんのチートシート見てます。
最近flexばかり使いすぎて、もうfloatの使い方忘れてそう。あんなにがんばって理解したのに・・・
後半
後半はコードと解説を見ながら、実際にwebサイトを作っていきます。
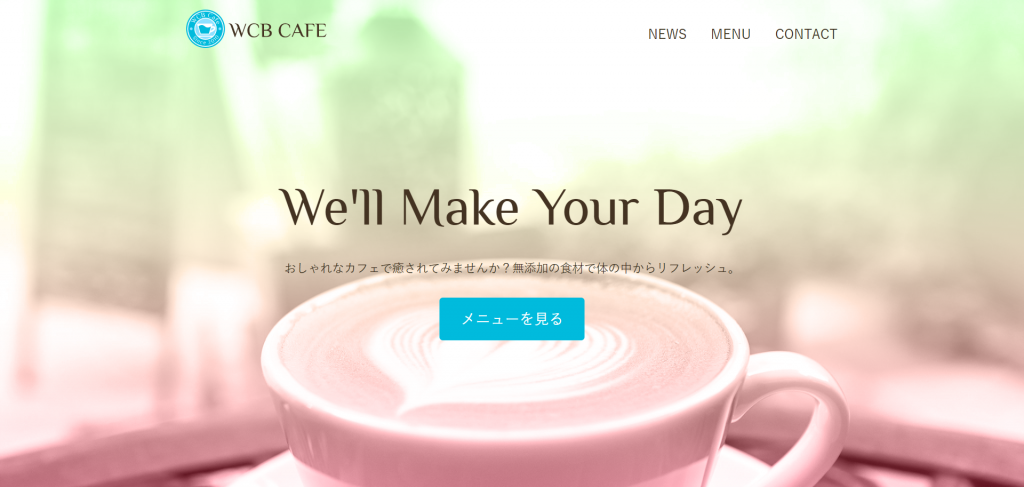
CHAPTERごとにカフェのサイトのトップページからコンタクトページまで順に作っていくので、webサイト全体の基本的な作りを練習できます。
CHAPTER 4 :フルスクリーンのWebサイトを制作する
写真を全画面表示したサイトトップの制作を過程を実践します。

CHAPTER 5 :2カラムのWebサイトを制作する
ブログ記事風のページの作成。

メディアクエリを使って、スマホ用のレスポンシブデザインで作っていきます。

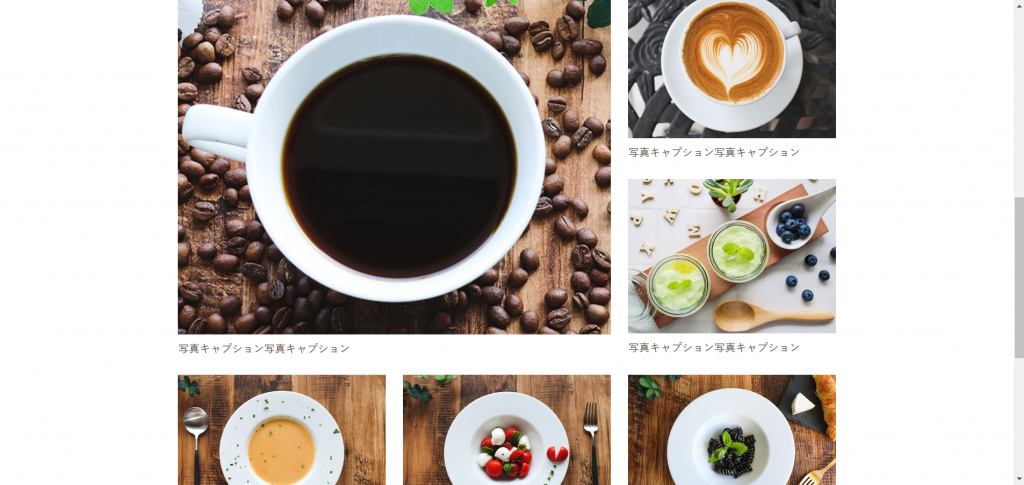
CHAPTER 6 タイル型のWebサイトを制作する

gridを使った写真の並べ方も。
個人的にgridがイマイチちゃんと使えないので、これはとても参考になりました。
こんなきれいな書き方があったとは・・・
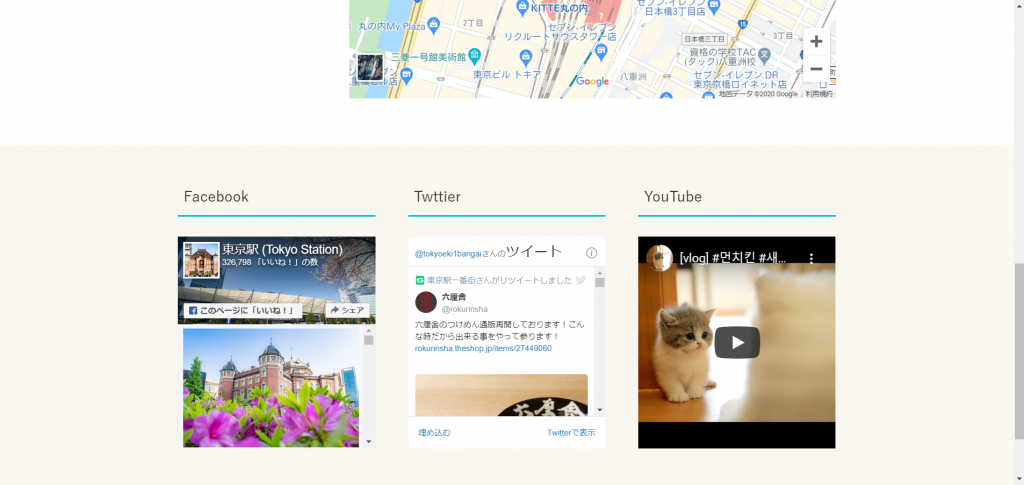
CHAPTER 7 外部メディアを利用する
最後はメールフォームとSNS等の埋め込み。


Twitter以外は自分は使っていないから、実際にやってみるのは勉強になりました。
なぜかわからないけど、外部メディアの埋め込みってめっちゃテンションあがります。
まとめ
これ1冊にほんとに基本はすべて網羅されてる感じ・・・!
まったくの初心者はこの本まるっと習得すればまずwebサイトは作れるようになるし、ネットからの寄せ集めで知識つけてきた人は体系的に整理できるし、かつその知識がむかーしのものな人は新しい技術が学べる。
初学者が今から何か1冊本を買ってやってみたいなあ、と思う場合にはオススメかと思います!