ご依頼からの制作第5弾。
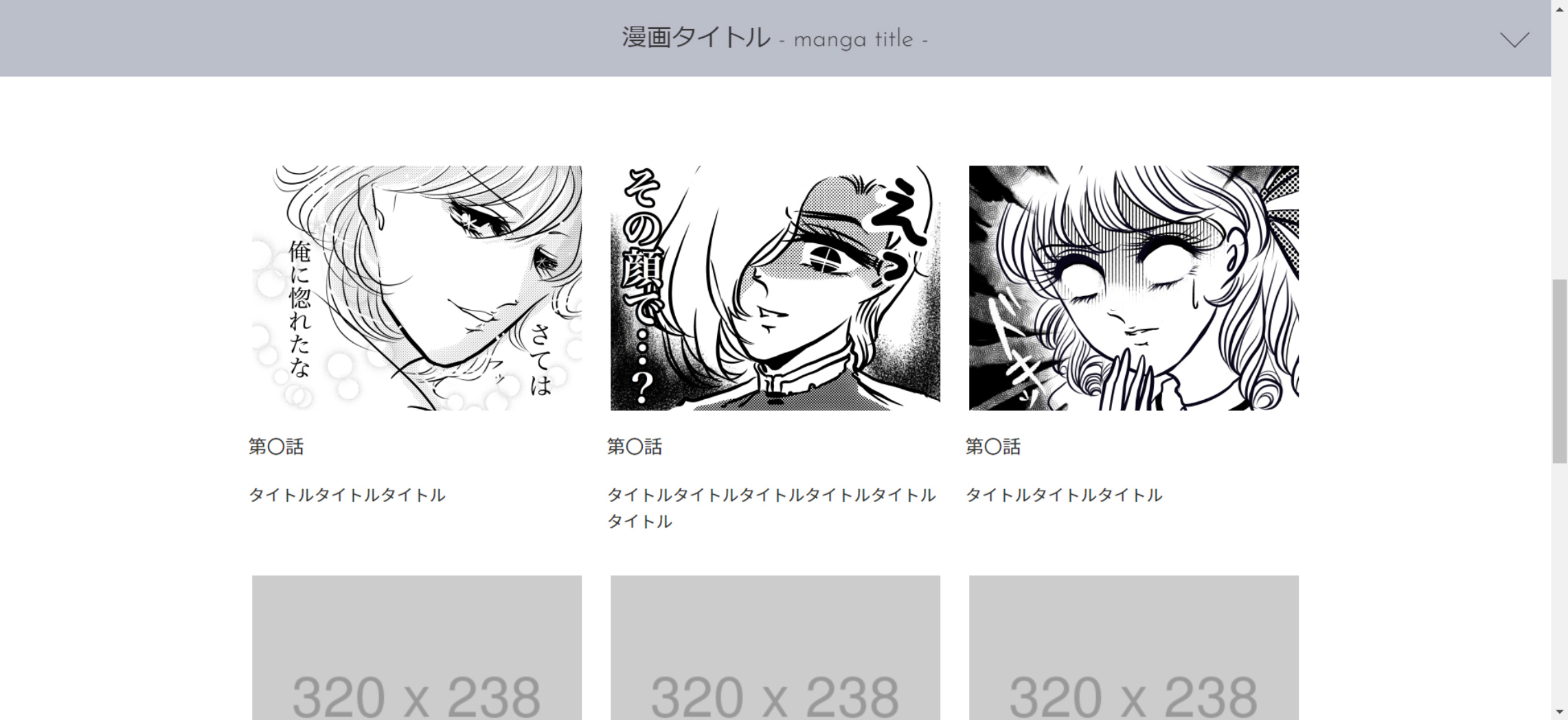
こちらは、webサイトとしてのテンプレートではなく、コンテンツのひとつとしてのweb漫画のトップページ用のテンプレートです。
web漫画のトップページのみ、漫画を表示するページは作成していません。
雰囲気としてはSimple03と似せて、どシンプルなものとなっています。
デモサイトは、メインカラーがグレーなので地味な印象ですが、漫画のイメージに合わせたカラーにすると良いと思います。
レスポンシブデザインになっていますので、ブラウザの横幅が小さくなると、スマホ用の表示に切り替わります。
単純に、ブラウザの横幅を狭めても確認はできますが、
GoogleChromeをお使いの方は、ブラウザ上右クリック→検証→上部のスマホ・タブレットのアイコン(Toggle device toolber)をクリックすると、モバイル用のレイアウトを確認できます。
ご参考
漫画を表示するツールもいろいろあるようです。素晴らしいですね~
なんかいい感じのマンガビューア~slick-custom~
アルバムメーカー
こうなると、原始的にひとつひとつページを作るのも手間だなあと思いますね。。
ファイル構成
downloadボタンをクリックすると、zipファイルがダウンロードされます。
zipファイル内は、下記のファイルで構成されています。
| ファイル名 | 内容 |
|---|---|
| css reset.css style.css |
reset.cssは編集不要。 style.cssでデザインをすべて行っています。 デザインを編集したい場合はこのファイルを編集してください。 |
| index.html | トップページ。この1ページのみです。 |
以下の部分を編集してください。
- <head></head>の中 <title>サイト名~<title>の部分
- <body></body>の中
<!-- ヘッダー -->
<!-- メニュー -->
<!-- コンテンツ -->
<!-- フッター -->の記載の下に、
それぞれの内容が記載されてありますので、必要に応じて編集してください。 - <footer></footer>の中サイト名等の部分
ヘッダー、メニュー、フッターの編集は、すべてのHTMLファイルで同じ編集が必要です。